数据持久化
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/app-data-persistence-overview-0000001505513497-V2
应用数据持久化,是指应用将内存中的数据通过文件或数据库的形式保存到设备上。内存中的数据形态通常是任意的数据结构或数据对象,存储介质上的数据形态可能是文本、数据库、二进制文件等。
HarmonyOS标准系统支持典型的存储数据形态,包括用户首选项、键值型数据库、关系型数据库。
开发者可以根据如下功能介绍,选择合适的数据形态以满足自己应用数据的持久化需要。
- 用户首选项(Preferences):通常用于保存应用的配置信息。数据通过文本的形式保存在设备中,应用使用过程中会将文本中的数据全量加载到内存中,所以访问速度快、效率高,但不适合需要存储大量数据的场景。
- 键值型数据库(KV-Store):一种非关系型数据库,其数据以“键值”对的形式进行组织、索引和存储,其中“键”作为唯一标识符。适合很少数据关系和业务关系的业务数据存储,同时因其在分布式场景中降低了解决数据库版本兼容问题的复杂度,和数据同步过程中冲突解决的复杂度而被广泛使用。相比于关系型数据库,更容易做到跨设备跨版本兼容。
- 关系型数据库(RelationalStore):一种关系型数据库,以行和列的形式存储数据,广泛用于应用中的关系型数据的处理,包括一系列的增、删、改、查等接口,开发者也可以运行自己定义的SQL语句来满足复杂业务场景的需要。
在 harmony 中, 比较常用的是 用户首选项以及关系型数据库
用户首选项
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/data-persistence-by-preferences-0000001505432513-V2
用户首选项为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,并对其修改和查询。当用户希望有一个全局唯一存储的地方,可以采用用户首选项来进行存储。Preferences会将该数据缓存在内存中,当用户读取的时候,能够快速从内存中获取数据,当需要持久化时可以使用flush接口将内存中的数据写入持久化文件中。Preferences会随着存放的数据量越多而导致应用占用的内存越大,因此,Preferences不适合存放过多的数据,适用的场景一般为应用保存用户的个性化设置(字体大小,是否开启夜间模式)等。

Key 为 string 类型, 要求非空且长度不超过80字节
Value 可以是 string, number, boolean及以上类型数组, 大小不超过 8192 字节
数据量建议不超过一万条
下面对preferences 进行封装,基本思路:
注意: 只要在真机预览才能看到效果
在获取preferences实例后会将其保存单例中,这个单例是GlobalContext,方便后期可以通过单例直接获取实例;由于get()返回值类型是不确定性,定义一个联合类型的别名ValueType 来接收
// src/main/ets/common/PreferencesUtil.ts
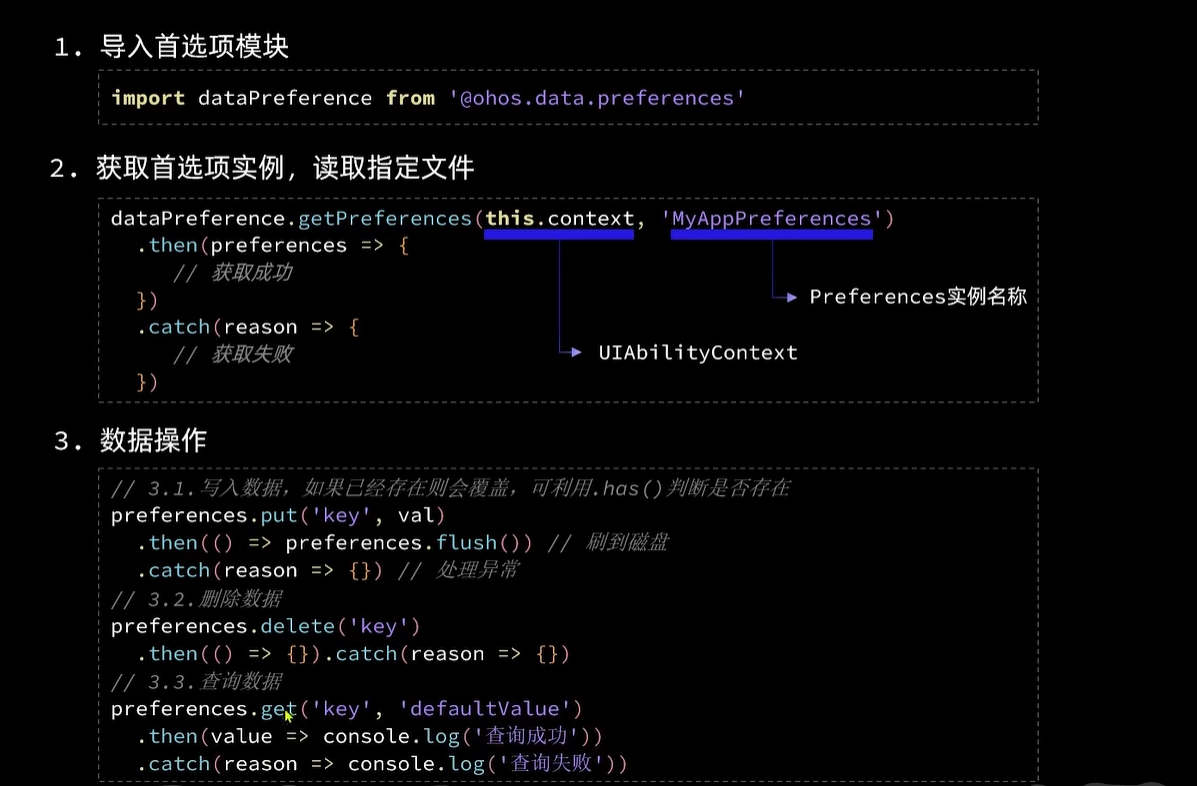
import dataPreferences from '@ohos.data.preferences'
import GlobalContext from '../../common/GlobalContext'
import { LogUtils } from '../LogUtils'
const LOG = 'PreferencesUtils-PUT'
// 默认文件名(数据库表名),可以在构造函数进行修改
const PREFERENCES_NAME = 'scjgPreferences'
const KEY_PREFERENCES = 'preferences'
type ValueType = number | string | boolean | Array<number> | Array<string> | Array<boolean>
class PreferencesUtils {
// preferences的文件名-数据库表名
private preferencesName: string = PREFERENCES_NAME
// 用于获取preferences实例的key值,保存到单例中
private keyPreferences: string = KEY_PREFERENCES
constructor(name: string = PREFERENCES_NAME, key: string = KEY_PREFERENCES) {
this.preferencesName = name
this.keyPreferences = key
}
/**
* 创建首选项实例
* @param context: 应用上下文
* @param preferencesName: 数据库表名
* @returns
*/
createPreferences(context): Promise<dataPreferences.Preferences> {
let preferences = dataPreferences.getPreferences(context, this.preferencesName)
GlobalContext.getContext().setObject(this.keyPreferences, preferences)
return
}
/**
* 获取首选项实例
* @returns
*/
getPreferences(): Promise<dataPreferences.Preferences> {
return GlobalContext.getContext().getObject(this.keyPreferences) as Promise<dataPreferences.Preferences>
}
/**
* 获取数据
* @param key: 读取key值
* @param def: 函数出参
* @returns
*/
async get(key: string, def?: ValueType): Promise<ValueType> {
return (await this.getPreferences()).get(key, def)
}
// 获取全部数据
async getAll(): Promise<Object> {
let preferences = await this.getPreferences()
return preferences.getAll()
}
/**
* 插入数据
* @param key: 存入key值
* @param value: 存储数据
* @returns
*/
async put(key: string, value: ValueType): Promise<void> {
let promise = await this.getPreferences().then(async preferences => {
// 插入数据
await preferences.put(key, value)
// 写入文件
await preferences.flush()
}).catch(error => {
LogUtils.error(LOG, `code:${error.code}, message:${error.message}`)
})
return promise
}
/**
* 删除数据
* @param key: 删除key的value值
* @returns
*/
async delete(key: string): Promise<void> {
return (await this.getPreferences()).delete(key).finally(async () => {
(await this.getPreferences()).flush()
})
}
// 清空数据
async clear(): Promise<void> {
return (await this.getPreferences()).clear().finally(async () => {
(await this.getPreferences()).flush()
})
}
}
export default new PreferencesUtils()
// src/main/ets/common/GlobalContext.ts
export default class GlobalContext {
private constructor() {}
private static instance: GlobalContext
private _objects = new Map<string, Object>()
public static getContext(): GlobalContext {
if (!GlobalContext.instance) {
GlobalContext.instance = new GlobalContext()
}
return GlobalContext.instance
}
getObject(value: string): Object | undefined {
return this._objects.get(value)
}
setObject(key: string, objectClass: Object): void {
this._objects.set(key, objectClass)
}
}
在
EntryAbility中onCreate()方法初始化:
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
PreferencesUtils.createPreferences(this.context)
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate')
}
}
import PreferencesUtils from '../common/PreferencesUtil'
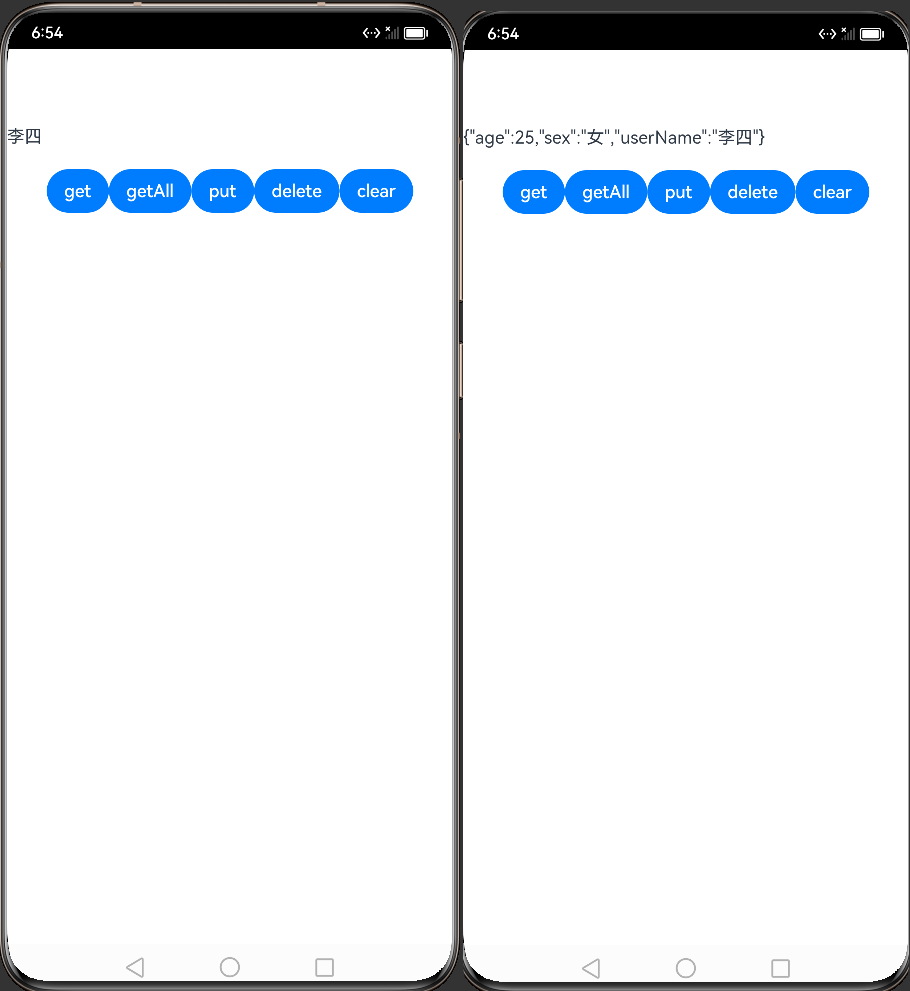
@Entry
@Component
struct member {
@State text: string = ''
aboutToAppear() {
this.getAll()
}
async getAll() {
this.text = JSON.stringify(await PreferencesUtils.getAll() as Object)
console.log('getAll', this.text)
}
build() {
Column() {
Text(this.text)
.width('100%')
.height(60)
Row() {
Button('get')
.onClick(async () => {
this.text = await PreferencesUtils.get('userName') as string
})
Button('getAll')
.onClick(async () => {
this.getAll()
})
Button('put')
.onClick(async () => {
await PreferencesUtils.put('userName', '李四')
await PreferencesUtils.put('age', 25)
await PreferencesUtils.put('sex', '女')
this.getAll()
})
Button('delete')
.onClick(async () => {
await PreferencesUtils.delete('sex')
this.getAll()
})
Button('clear')
.onClick(async () => {
await PreferencesUtils.clear()
this.getAll()
})
}
.width('100%')
.justifyContent(FlexAlign.Center)
}.margin({ top: 50 })
}
}

关系型数据库
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/data-persistence-by-rdb-store-0000001505752421-V2
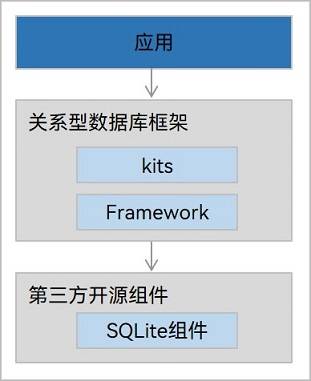
关系型数据库基于SQLite组件,适用于存储包含复杂关系数据的场景,比如一个班级的学生信息,需要包括姓名、学号、各科成绩等,又或者公司的雇员信息,需要包括姓名、工号、职位等,由于数据之间有较强的对应关系,复杂程度比键值型数据更高,此时需要使用关系型数据库来持久化保存数据。
- 谓词:数据库中用来代表数据实体的性质、特征或者数据实体之间关系的词项,主要用来定义数据库的操作条件。
- 结果集:指用户查询之后的结果集合,可以对数据进行访问。结果集提供了灵活的数据访问方式,可以更方便地拿到用户想要的数据。
关系型数据库对应用提供通用的操作接口,底层使用SQLite作为持久化存储引擎,支持SQLite具有的数据库特性,包括但不限于事务、索引、视图、触发器、外键、参数化查询和预编译SQL语句。


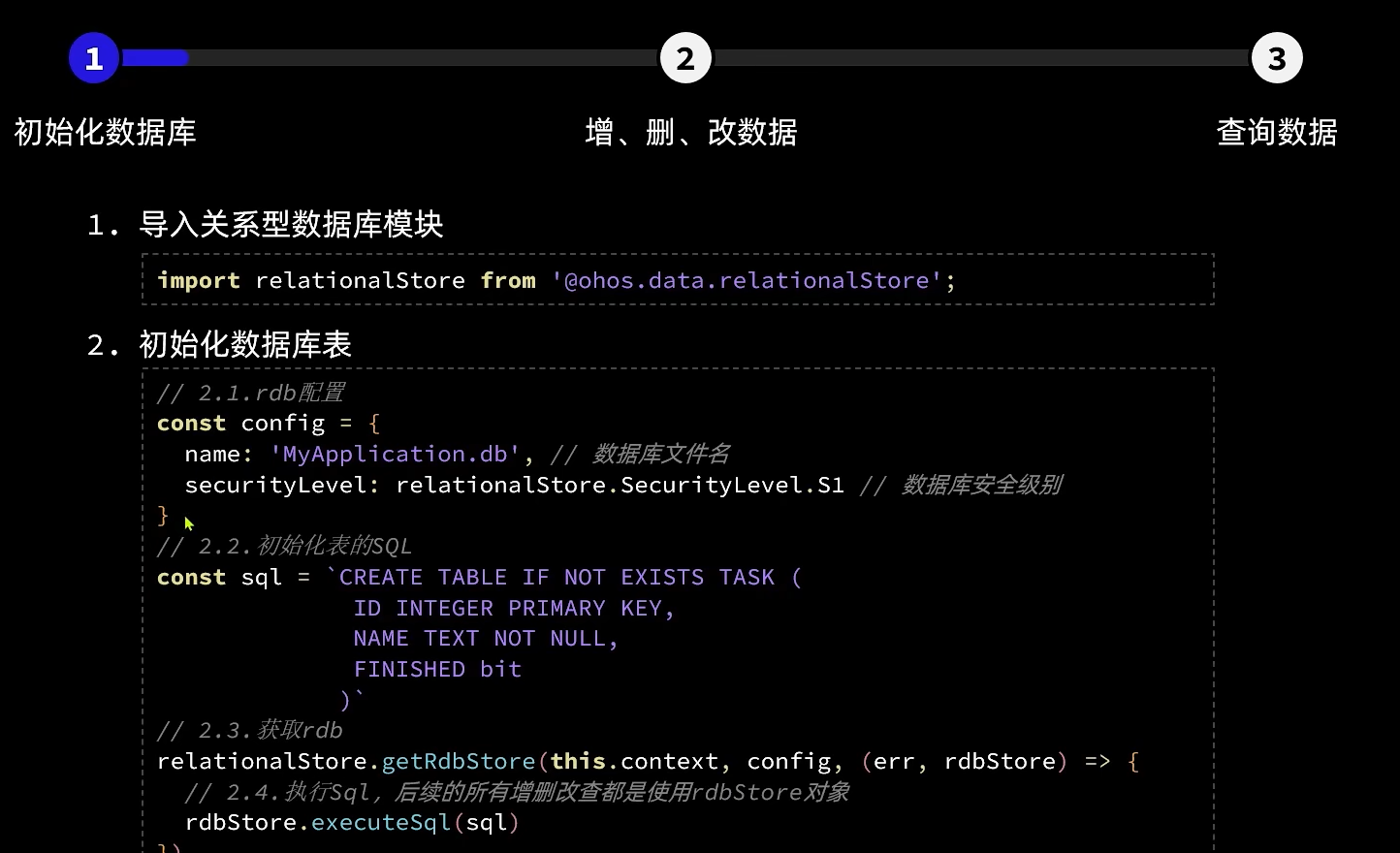
- 使用关系型数据库实现数据持久化,需要获取一个RdbStore。示例代码如下所示:
import relationalStore from '@ohos.data.relationalStore'; // 导入模块
import UIAbility from '@ohos.app.ability.UIAbility';
class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage) {
const STORE_CONFIG = {
name: 'RdbTest.db', // 数据库文件名
securityLevel: relationalStore.SecurityLevel.S1 // 数据库安全级别
};
const SQL_CREATE_TABLE = 'CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)'; // 建表Sql语句
relationalStore.getRdbStore(this.context, STORE_CONFIG, (err, store) => {
if (err) {
console.error(`Failed to get RdbStore. Code:${err.code}, message:${err.message}`);
return;
}
console.info(`Succeeded in getting RdbStore.`);
store.executeSql(SQL_CREATE_TABLE); // 创建数据表
// 这里执行数据库的增、删、改、查等操作
});
}
}
- 获取到RdbStore后,调用insert()接口插入数据。示例代码如下所示:
const valueBucket = {
'NAME': 'Lisa',
'AGE': 18,
'SALARY': 100.5,
'CODES': new Uint8Array([1, 2, 3, 4, 5])
};
store.insert('EMPLOYEE', valueBucket, (err, rowId) => {
if (err) {
console.error(`Failed to insert data. Code:${err.code}, message:${err.message}`);
return;
}
console.info(`Succeeded in inserting data. rowId:${rowId}`);
})
关系型数据库没有显式的flush操作实现持久化,数据插入即保存在持久化文件。
根据谓词指定的实例对象,对数据进行修改或删除。
调用update()方法修改数据,调用delete()方法删除数据。示例代码如下所示:
// 修改数据
const valueBucket = {
'NAME': 'Rose',
'AGE': 22,
'SALARY': 200.5,
'CODES': new Uint8Array([1, 2, 3, 4, 5])
};
let predicates = new relationalStore.RdbPredicates('EMPLOYEE'); // 创建表'EMPLOYEE'的predicates
predicates.equalTo('NAME', 'Lisa'); // 匹配表'EMPLOYEE'中'NAME'为'Lisa'的字段
store.update(valueBucket, predicates, (err, rows) => {
if (err) {
console.error(`Failed to update data. Code:${err.code}, message:${err.message}`);
return;
}
console.info(`Succeeded in updating data. row count: ${rows}`);
})
// 删除数据
let predicates = new relationalStore.RdbPredicates('EMPLOYEE');
predicates.equalTo('NAME', 'Lisa');
store.delete(predicates, (err, rows) => {
if (err) {
console.error(`Failed to delete data. Code:${err.code}, message:${err.message}`);
return;
}
console.info(`Delete rows: ${rows}`);
})
根据谓词指定的查询条件查找数据。
调用query()方法查找数据,返回一个ResultSet结果集。示例代码如下所示:
let predicates = new relationalStore.RdbPredicates('EMPLOYEE');
predicates.equalTo('NAME', 'Rose');
store.query(predicates, ['ID', 'NAME', 'AGE', 'SALARY', 'CODES'], (err, resultSet) => {
if (err) {
console.error(`Failed to query data. Code:${err.code}, message:${err.message}`);
return;
}
console.info(`ResultSet column names: ${resultSet.columnNames}`);
console.info(`ResultSet column count: ${resultSet.columnCount}`);
})
当应用完成查询数据操作,不再使用结果集(ResultSet)时,请及时调用close方法关闭结果集,释放系统为其分配的内存。
删除数据库。
调用deleteRdbStore()方法,删除数据库及数据库相关文件。示例代码如下
import UIAbility from '@ohos.app.ability.UIAbility'; class EntryAbility extends UIAbility { onWindowStageCreate(windowStage) { relationalStore.deleteRdbStore(this.context, 'RdbTest.db', (err) => { if (err) { console.error(`Failed to delete RdbStore. Code:${err.code}, message:${err.message}`); return; } console.info('Succeeded in deleting RdbStore.'); }); } }
以下是一个案例, 包含增, 查, 代码很粗糙
// src/main/ets/utils/DbUtil.ts
import common from '@ohos.app.ability.common';
import relationalStore from '@ohos.data.relationalStore';
import { ColumnInfo, ColumnType } from '../type/ColumnInfo';
import Logger from './Logger';
// 操作的数据库名称
const DB_FILENAME: string = 'OliannaWen.db'
class DbUtil {
// 使用变量来获取关系型数据库操作对象
rdbStore: relationalStore.RdbStore
// 初始化数据库
initDB(context: common.UIAbilityContext): Promise<void> {
let config: relationalStore.StoreConfig = {
// 数据库名称
name: DB_FILENAME,
// 数据库操作安全等级
securityLevel: relationalStore.SecurityLevel.S1
}
return new Promise<void>((resolve, reject) => {
// 获取关系型数据库操作对象
relationalStore.getRdbStore(context, config)
.then(rdbStore => {
this.rdbStore = rdbStore
// 记录日志
Logger.debug('rdbStore 初始化完成!')
resolve()
})
.catch(reason => {
Logger.debug('rdbStore 初始化异常', JSON.stringify(reason))
reject(reason)
})
})
}
// 创建表函数,传入创建表语句
createTable(createSQL: string): Promise<void> {
return new Promise((resolve, reject) => {
this.rdbStore.executeSql(createSQL)
.then(() => {
Logger.debug('创建表成功', createSQL)
resolve()
})
.catch(err => {
Logger.error('创建表失败,' + err.message, JSON.stringify(err))
reject(err)
})
})
}
// 建立insert方法的映射关系(实体数据插入到数据库的字段映射)
buildValueBucket(obj: any, columns: ColumnInfo[]): relationalStore.ValuesBucket {
let value = {}
columns.forEach(info => {
let val = obj[info.name]
if (typeof val !== 'undefined') {
value[info.columnName] = val
}
})
return value
}
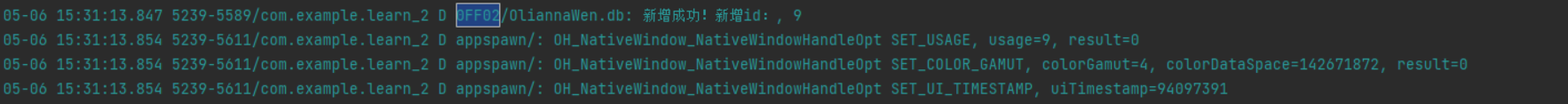
// 新增方法,参数为表名称和新增对象
insert(tableName: string, obj: any, columns: ColumnInfo[]): Promise<number> {
return new Promise((resolve, reject) => {
// 1.构建新增数据
let value = this.buildValueBucket(obj, columns)
// 2.新增
this.rdbStore.insert(tableName, value, (err, id) => {
if (err) {
Logger.error('新增失败!', JSON.stringify(err))
reject(err)
} else {
Logger.debug('新增成功!新增id:', id.toString())
resolve(id)
}
})
})
}
// 删除方法,传入删除条件
delete(predicates: relationalStore.RdbPredicates): Promise<number> {
return new Promise((resolve, reject) => {
this.rdbStore.delete(predicates, (err, rows) => {
if (err) {
Logger.error('删除失败!', JSON.stringify(err))
reject(err)
} else {
Logger.debug('删除成功!删除行数:', rows.toString())
resolve(rows)
}
})
})
}
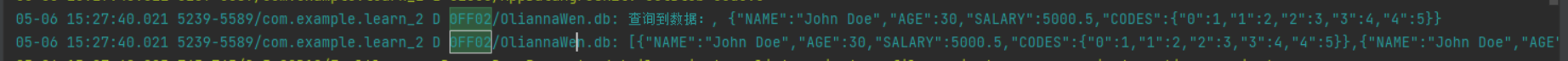
// 查询方法,传入查询条件,字段,返回结果
queryForList<T>(predicates: relationalStore.RdbPredicates, columns: ColumnInfo[]): Promise<T[]> {
Logger.debug("dddfafa")
return new Promise((resolve, reject) => {
this.rdbStore.query(predicates, columns.map(info => info.columnName), (err, result) => {
if (err) {
Logger.error('查询失败!', JSON.stringify(err))
reject(err)
} else {
Logger.debug('查询成功!查询行数:', result.rowCount.toString())
resolve(this.parseResultSet(result, columns))
}
})
})
}
// 解析结果集
parseResultSet<T>(result: relationalStore.ResultSet, columns: ColumnInfo[]): T[] {
// 1.声明最终返回的结果
let arr = []
// 2.判断是否有结果
if (result.rowCount <= 0) {
return arr
}
// 3.处理结果
while (!result.isAtLastRow) {
// 3.1.去下一行
result.goToNextRow()
// 3.2.解析这行数据,转为对象
let obj = {}
columns.forEach(info => {
let val = null
switch (info.type) {
case ColumnType.LONG:
val = result.getLong(result.getColumnIndex(info.columnName))
break
case ColumnType.DOUBLE:
val = result.getDouble(result.getColumnIndex(info.columnName))
break
case ColumnType.STRING:
val = result.getString(result.getColumnIndex(info.columnName))
break
case ColumnType.BLOB:
val = result.getBlob(result.getColumnIndex(info.columnName))
break
}
obj[info.name] = val
})
// 3.3.将对象填入结果数组
arr.push(obj)
Logger.debug('查询到数据:', JSON.stringify(obj))
}
return arr
}
}
let dbUtil: DbUtil = new DbUtil();
export default dbUtil as DbUtil
// src/main/ets/entryability/EntryAbility.ets
async onCreate(want, launchParam) {
// 初始化任务表
await DbUtil.initDB(this.context)
}
import dbUtil from '../utils/DbUtil';
import Logger from '../utils/Logger';
import relationalStore from '@ohos.data.relationalStore';
enum ColumnType {
LONG,
DOUBLE,
STRING,
BLOB
}
interface ColumnInfo {
// 实体字段
name: string
// 映射到数据库对应的字段
columnName: string
// 数据库字段类型
type: ColumnType
}
interface ValuesBucket {
[key: string]: any;
}
const DB_NAME = 'testDB';
const TABLE_NAME = 'table1';
const SQL_CREATE_TABLE = `
CREATE TABLE IF NOT EXISTS ${TABLE_NAME} (
ID INTEGER PRIMARY KEY AUTOINCREMENT,
NAME TEXT NOT NULL,
AGE INTEGER,
SALARY REAL,
CODES BLOB
)
`
const columns: ColumnInfo[] = [
{ name: 'NAME', columnName: 'NAME', type: ColumnType.STRING },
{ name: 'AGE', columnName: 'AGE', type: ColumnType.LONG },
{ name: 'SALARY', columnName: 'SALARY', type: ColumnType.DOUBLE },
{ name: 'CODES', columnName: 'CODES', type: ColumnType.BLOB },
]
const valBucket: ValuesBucket = {
'NAME': 'John Doe',
'AGE': 30,
'SALARY': 5000.50,
'CODES': new Uint8Array([1, 2, 3, 4, 5]),
};
let predicates = new relationalStore.RdbPredicates(TABLE_NAME);
const createTable = async () => {
const res = await dbUtil.createTable(SQL_CREATE_TABLE)
Logger.debug(JSON.stringify(res))
}
const insertData = async () => {
const res = await dbUtil.insert(TABLE_NAME, valBucket, columns);
return res
};
const queryData = async () => {
const res = await dbUtil.queryForList(predicates, columns)
Logger.debug(JSON.stringify(res))
}
export {
createTable, insertData, queryData
}
import { createTable, insertData, queryData } from '../viewmodel/useDb'
@Entry
@Component
struct Index {
build() {
Column({ space: 10 }) {
Button("Create")
.onClick(() => {
createTable()
})
Button("Insert")
.onClick(async () => {
insertData()
})
Button("Query")
.onClick(async () => {
await queryData()
})
}
.width('100%')
}
}